RN으로 UI를 그릴 때 발생한 일이다.
포지션 absolute 에 z-index 값을 줘서 아래 컴포넌트들 위에 랜더 되어야 하는 것이 ,
Android에선 잘 되는데 , IOS는 마치 z-index가 먹히지 않는 것처럼 하위 컴포넌트들 아래에 랜더 됐던 이슈가 있었다.
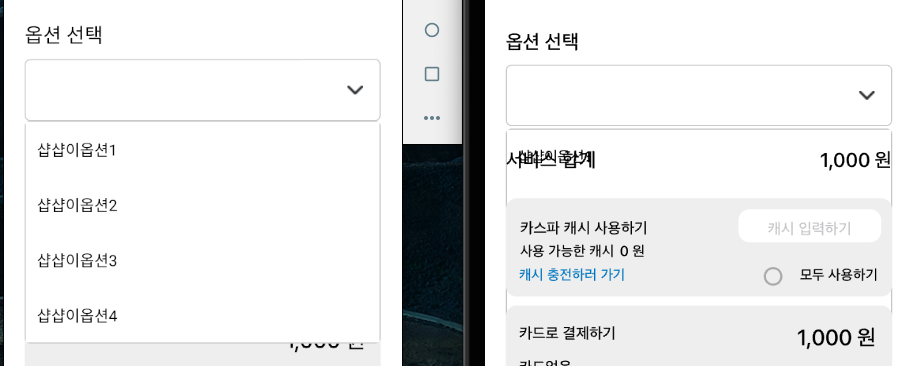
문제가 된 코드와 화면
const OptWrap = styled.View`
position: absolute;
z-index: 999;
top: 90px;
width: 100%;
height: auto;
background-color: #ffffff;
border: 1px solid #c5c5c5;
border-radius: 5px;
`;
...
<StyledWrap>
<StyledLable>옵션 선택</StyledLable>
<StyledSel
onPress={() => this.setState({optVisible: !optVisible})}>
<StyledArrow source={IC_ARROW_DOWN} />
</StyledSel>
{optVisible && (
<OptWrap>
<FlatList
data={refSelOpts}
renderItem={({item}) => (
<OptItemWrap>
<Text>{item.title}</Text>
</OptItemWrap>
)}
/>
</OptWrap>
)}
</StyledWrap>
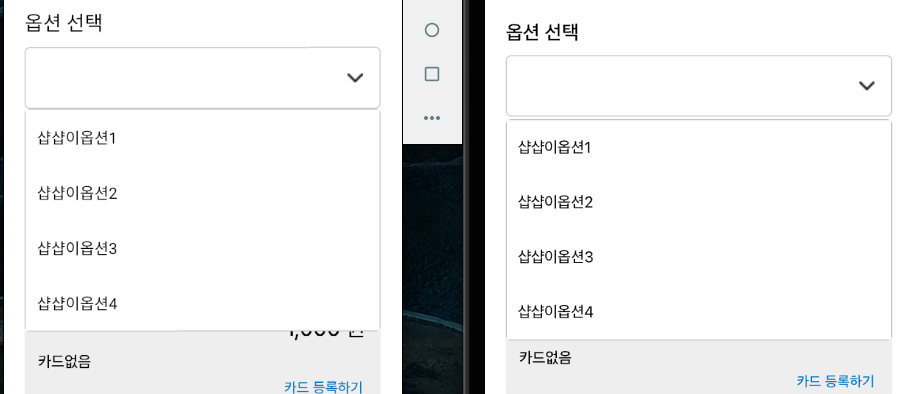
해결
stackoverflow 에서
" iOS에서 zIndex는 중첩된 parentView에서 작동하지 않습니다.
parentView가 높은 zIndex를 갖도록 만든 다음 View를 다시 대상으로 지정해야 합니다. "
라는 RN IOS OS 이슈를 알게되어 해결할 수 있었다.
const StyledWrap = styled.View`
margin-top: 40px;
z-index: 10; // 추가
`;
const OptWrap = styled.View`
position: absolute;
z-index: 20;
top: 90px;
width: 100%;
height: auto;
background-color: #ffffff;
border: 1px solid #c5c5c5;
border-radius: 5px;
`;
참고 )
https://stackoverflow.com/questions/51647678/zindex-not-working-properly-in-react-native-in-ios
zIndex not working properly in react-native in IOS
I only have 1 image that needs a zIndex to show it in front. It works on Android but it doesn't show up in IOS devices. Not sure why. Here is the picture for Android: Here is the picture for IOS:...
stackoverflow.com
'React-Native' 카테고리의 다른 글
| [React Native]Figma에서 Export한 이미지 깨질 때 (0) | 2023.04.29 |
|---|---|
| [React Native]Warning Excessive number of pending callbacks: 501 (0) | 2023.04.18 |
| [React Native]react-native-shadow-generator (0) | 2023.04.11 |
| [React Native]android debug apk 명령어로 추출하기 (0) | 2023.04.10 |
| [React Native]react-native-svg 적용 (0) | 2023.04.09 |

