Install
# Using npm
npm install --save @react-native-firebase/app
# Using Yarn
yarn add @react-native-firebase/appFirebase 프로젝트 생성
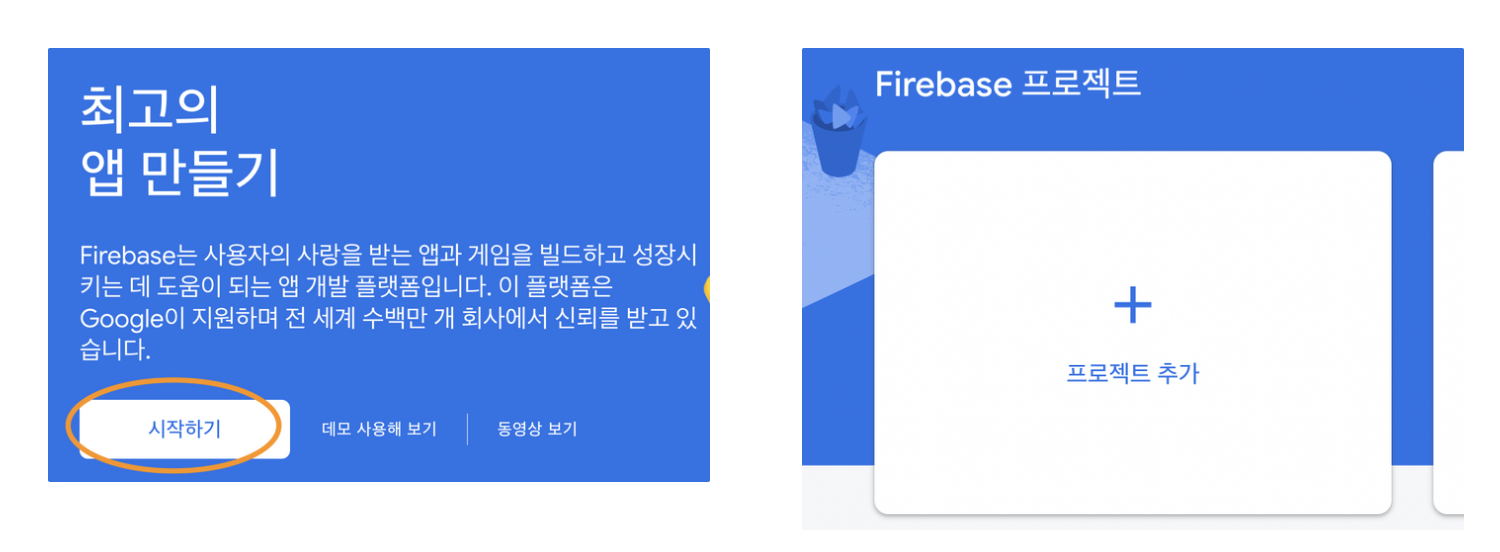
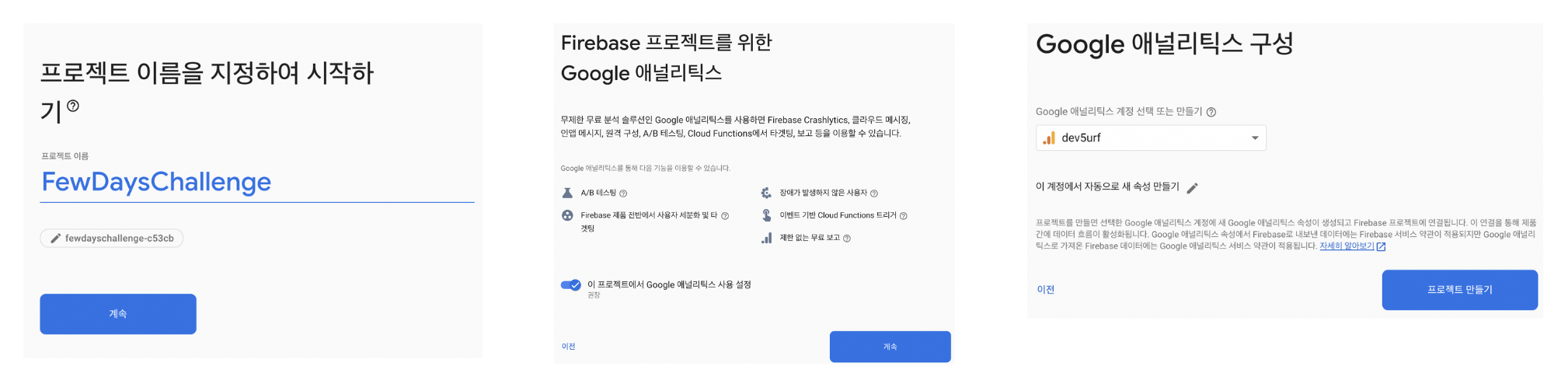
Firebase 접속 및 프로젝트 추가
Firebase
Firebase is an app development platform that helps you build and grow apps and games users love. Backed by Google and trusted by millions of businesses around the world.
firebase.google.com


Android SetUp

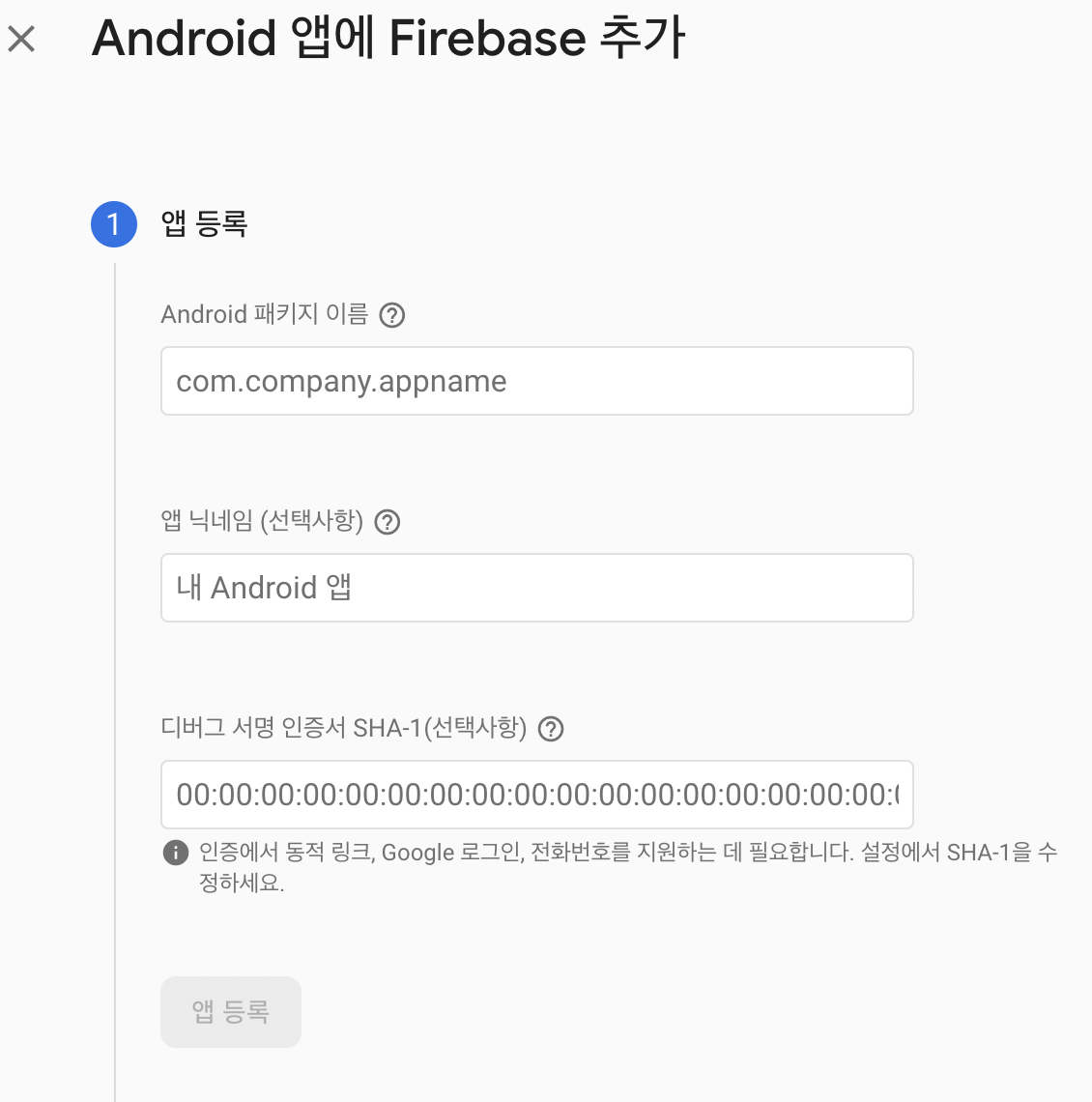
Android 앱에 Firebase 추가

Android 패키지 이름
- android/app/build.gradle에 defaultConfig / applicationId 명 입력
앱 닉네임
옵셔널이지만 저는 Firebase 프로젝트명 적었습니다.
디버그 서명 인증서 SHA-1
- SHA-1 값 얻기
프로젝트 루트위치에서 아래 코드 입력후 keystore password 는 엔터치면 넘어가집니다.
후 나오는 SHA1 값 입력
keytool -J-Duser.language=en -list -v -alias androiddebugkey -keystore ./android/app/debug.keystore
Enter keystore password:
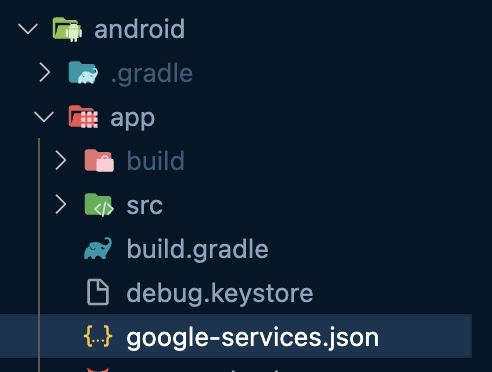
google-services.json 다운
google-services.json 파일을 다운받은 후
android/app/ 경로에 넣어줍니다.

Firebase SDK 추가
- /android/build.gradle 에 아래 코드 추가
(React Native Firebase 버젼을 잘 확인해주세요)
//android/build.gradle
buildscript {
dependencies {
// ... other dependencies
classpath 'com.google.gms:google-services:4.3.15'
// Add me --- /\
}
}
- /android/app/build.gradle 에 아래 코드 추가
//android/app/build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // <- Add this lineAutolinking & rebuilding
React Native Firebase 라이브러리를 프로젝트에 연결하고 애플리케이션을 다시 빌드해야 합니다.
# Android apps
npx react-native run-android
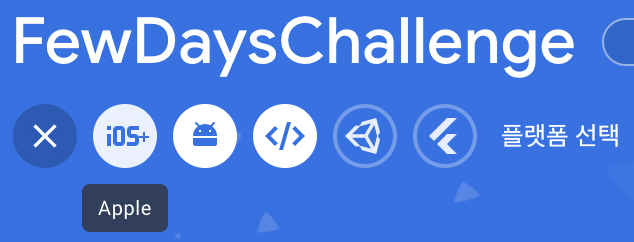
iOS Setup

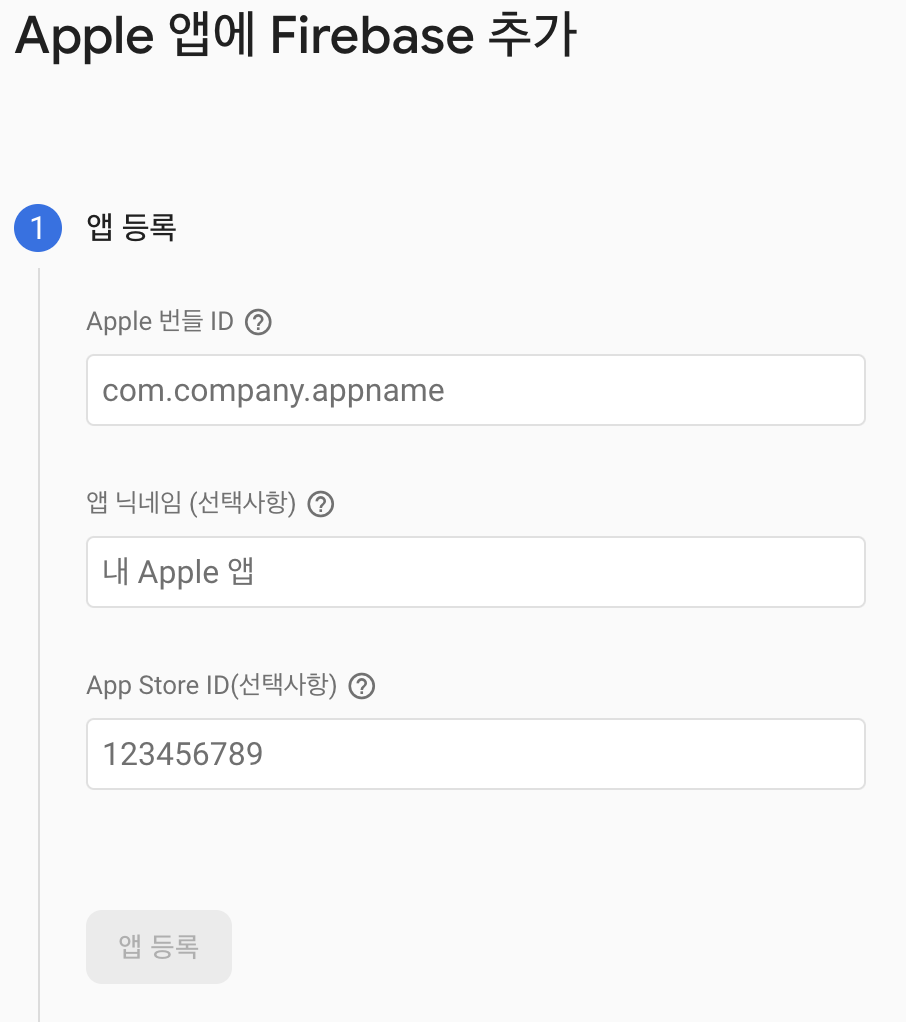
Apple 앱에 Firebase 추가

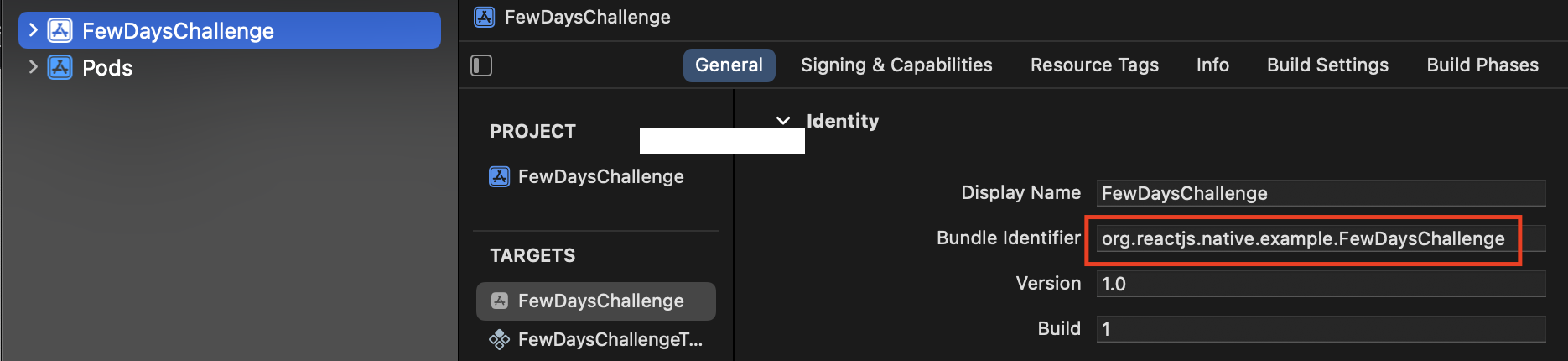
Apple 번들 ID
/ios/{projectName}.xcworkspace 오픈

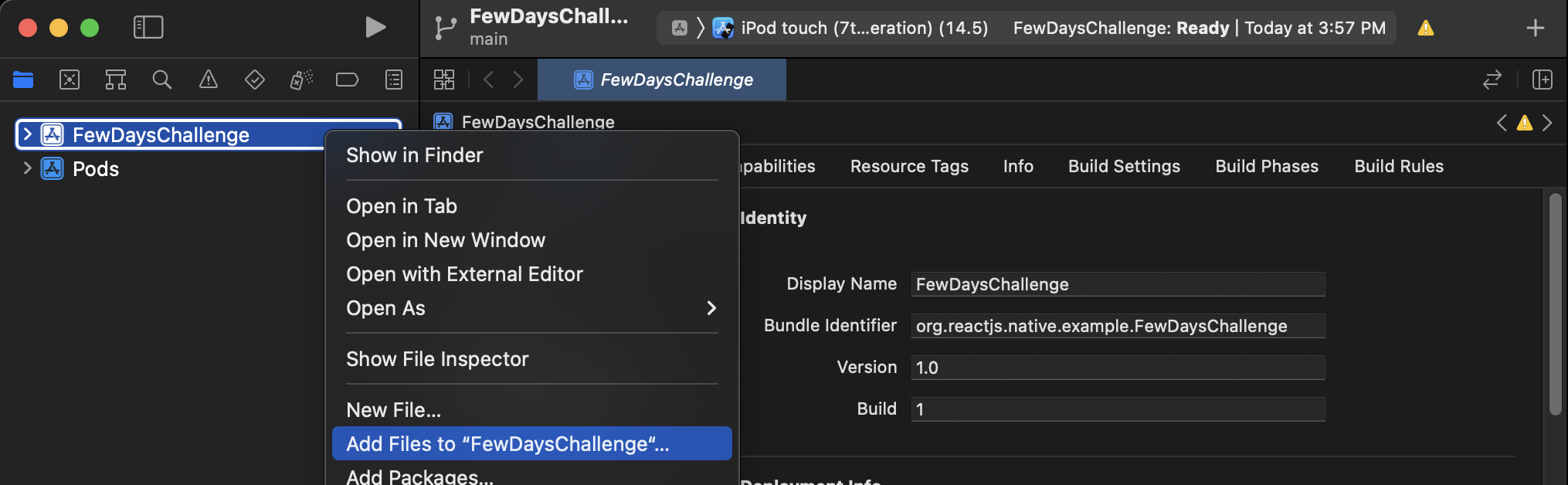
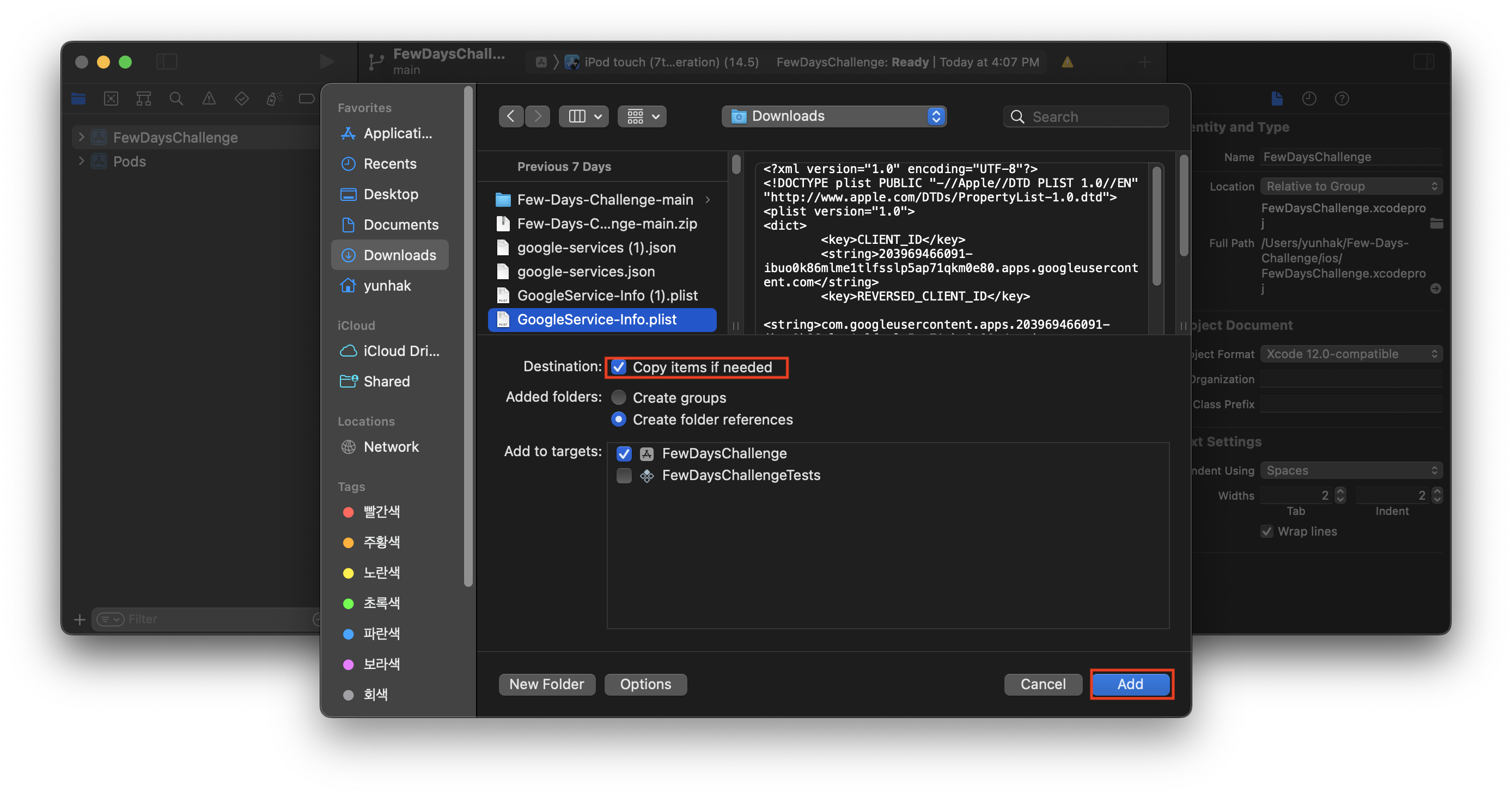
GoogleService-Info.plist 다운 후 이동


Firebase SDK 추가
/ios/{projectName}/AppDelegate.mm 에 아래 코드 추가
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <Firebase.h> // <- 추가/ios/{projectName}/AppDelegate.mm 코드 내의 didFinishLaunchingWithOptions 매서드 내부의 최상단에 아래 코드 추가
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[FIRApp configure]; // <- 추가
self.moduleName = @"FewDaysChallenge";
// You can add your custom initial props in the dictionary below.
// They will be passed down to the ViewController used by React Native.
self.initialProps = @{};
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}프레임워크를 사용하도록 CocoaPod 변경
firebase-ios-sdk v9+(react-native-firebase v15+)부터 프레임워크를 사용하도록 CocoaPods에 알려야한다고 합니다.
때문에 Podfile을 수정해야 합니다.
- /ios/Podfile
if linkage != nil
Pod::UI.puts "Configuring Pod with #{linkage}ally linked Frameworks".green
# use_frameworks! :linkage => linkage.to_sym <- 이 부분을
use_frameworks! :linkage => :static # <- 이렇게 수정
endAutolinking & rebuilding
React Native Firebase 라이브러리를 프로젝트에 연결하고 애플리케이션을 다시 빌드해야 합니다.
cd ios/
pod install --repo-update
cd ..
npx react-native run-ios버전 업그레이드가 된다면 아래의 React Native Firebase 도큐먼트를 확인해 주세요.
React Native Firebase | React Native Firebase
Welcome to React Native Firebase! To get started, you must first setup a Firebase project and install the "app" module. React Native Firebase is the officially recommended collection of packages that brings React Native support for all Firebase services on
rnfirebase.io
이외 Podfile을 수정하며 겪은 에러는 IOS Firebase 적용하며 생긴 에러 모음
이전 글에 간략하게 정리해 두었습니다.
[React Native]IOS Firebase 적용하며 생긴 에러 모음
The Swift pod `FirebaseCoreInternal` depends upon `GoogleUtilities`, which does not define modules [!] The following Swift pods cannot yet be integrated as static libraries: The Swift pod `FirebaseCoreInternal` depends upon `GoogleUtilities`, which does no
idkyet.tistory.com
'React-Native' 카테고리의 다른 글
| [React Native]IOS Firebase 적용하며 생긴 에러 모음 (0) | 2023.06.21 |
|---|---|
| [React Native]Unrecognized font family (0) | 2023.06.03 |
| [React Native]react-native-dropdown-picker 적용 / 트러블슈팅 (0) | 2023.05.22 |
| [React Native]Text가 래핑(줄바꿈)되지 않는 이슈 (0) | 2023.05.03 |
| [React Native]Figma에서 Export한 이미지 깨질 때 (0) | 2023.04.29 |

